In today's fast-paced digital realm, website speed reigns supreme as a crucial factor influencing user experience and overall success. A sluggish website can lead to frustration among visitors, resulting in lost conversions and diminished brand reputation. Therefore, prioritizing fine-tuning of your website's speed is paramount to fostering a positive visitor experience.
Implementing various strategies such as image compression, caching, and code simplification, can noticeably improve your website's loading times. Moreover, choosing a reliable web infrastructure plays a vital role in ensuring optimal speed and performance. By diligently tackling these aspects, you can create a seamless and delightful browsing experience for your audience, ultimately driving growth for your online presence.
Boosting Your Site's Speed: A Testing Guide
A high-performing website is crucial for success. Users expect fast load times and a seamless browsing experience. This means regularly testing your site's performance is critical. A comprehensive testing strategy can help you website performance testing identify bottlenecks, optimize code, and boost the overall user experience.
- Begin with a baseline test to understand your site's current performance.
- Utilize various testing tools to analyze different aspects like load time, page size, and server response time.
- Execute tests on multiple screen sizes to confirm a consistent experience across all user segments.
By proactively testing your website, you can resolve performance issues before they affect users and ultimately achieve a faster, more dependable online presence.
Tracking Your Site's Growth: A Guide to Performance Metrics
In the dynamic realm of website development, staying ahead of the curve is crucial. This involves continuously evaluating your site's performance and identifying areas for enhancement. Benchmarking your site provides a valuable framework for achieving this understanding. By comparing your site's metrics against industry standards or benchmarks, you can gain a clear picture of its strengths and weaknesses. This evaluation empowers you to make data-driven decisions, direct resources effectively, and ultimately drive growth.
- Essential metrics to evaluate include page load speed, bounce rate, user engagement, and conversion rates.
- Regularly implementing benchmarks allows you to monitor progress over time and identify trends.
- Employ various tools and resources available to obtain comprehensive performance data.
By embracing the practice of benchmarking, you can transform your website from a static entity into a dynamic platform that continuously evolves and reaches its full potential.
Pinpointing Bottlenecks: Deep Dive into Website Performance Testing
Optimizing your website's performance is crucial for user satisfaction and business success. Performance hindrances can significantly impede page load times, leading to frustration and potential abandonment. Utilizing comprehensive website performance testing is essential to pinpoint these roadblocks and implement effective solutions. A deep dive into performance testing involves a variety of tools and techniques, allowing you to analyze key metrics such as page load times, server response times, and resource utilization. By recognizing bottlenecks, you can prioritize your optimization efforts and improve the overall user experience.
- Performing load testing to simulate high traffic volumes.
- Examining server logs to reveal performance issues.
- Tracking key metrics in real-time using monitoring tools.
Through a systematic approach, website performance testing can help you streamline your site's operations and provide users with a seamless and satisfying browsing experience.
Load Testing Fundamentals: Achieving Scalability and Durability
In today's dynamic technological landscape, application scalability and resilience are paramount. To success in this ever-evolving realm, comprehensive load testing has become an indispensable practice. Load testing involves subjecting your system to simulated requests at varying intensities to assess its performance under peak conditions. By identifying potential bottlenecks and stress points early on, load testing empowers you to strengthen your system's ability to handle heavy workloads.
Additionally, load testing plays a critical role in validating your platform's capacity to operate efficiently unexpected spikes. It helps you establish realistic expectations and confirm a seamless user experience even under the most strenuous scenarios.
- Execute load tests across various components of your system to gain a holistic understanding of its behavior.
- Analyze the data to pinpoint areas for improvement.
- Implement necessary modifications based on the outcomes of your load testing efforts.
Site Performance Metrics that Matter Most
When it comes to measuring the performance of your web presence, certain metrics stand out as being vital. These measurements provide valuable insights into how users engage your site, allowing you to make data-driven choices to optimize the overall visit.
- Analyzing your exit rate can indicate pages that might be problematic.
- Page load speed| How fast your site loads directly influences user perception
- Goal completion rate| This metric measures the percentage of users who perform a target conversion.
 Hallie Eisenberg Then & Now!
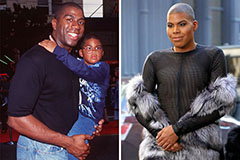
Hallie Eisenberg Then & Now! Earvin Johnson III Then & Now!
Earvin Johnson III Then & Now! Raquel Welch Then & Now!
Raquel Welch Then & Now! Richard Thomas Then & Now!
Richard Thomas Then & Now! Tonya Harding Then & Now!
Tonya Harding Then & Now!